Updated website with links to the various pages
 |
| SBTRKT's site, which ours bears resemblance to |
Another key aspect of many artists websites is a merchandise store, arguably, as a debut artist, this would be an unlikely hotspot for viewers, however, we decided that by having the opportunity to purchase both the album and general merchandise, the band's image as stylish artists could increase- especially if people bough tshirts and bags displaying the NTLS branding and logo, which we are in the process of creating.
 |
| An unfinished template for the NTLS store |
Since creating the store, I have also added to the about page for the website, meaning that the viewer can now click the tab to select between the two separate artists, revealing artist bio's and photos as well as links to their personal twitter accounts. hopefully this will enable the audience to build a sense of fandom.
 |
One of the interactive drop down tabs i added to the site to create a more entertaining engaging experience for the viewer.
|
One of the interactive drop down tabs i added to the site to create a more entertaining engaging experience for the viewer.
Making progression: I Added our new logo design which Josh created for the album cover, and interactive links to other social networks to our website.
After conducting more research into other artists websites, we noticed that the majority had large icons at the top of their page- clear links to the various social networks, to enable the audience to follow them.
We particularly liked the social networks section on British Indie band The 1975's Website, as the links are the first thing you see when viewing the page- immediately interacting with the audience and getting them to take their consumption of the artist further. The links were also very stylised, and minimalistic, so we created a similar layout, as shown below:
 |
| As mentioned, the similarities between the NTLS and 1975 websites |
We also update our about page- making an interactive bio page for both of the band members, and i completed the working, interactive merchandise store, selling clothing, vinyl/ CD albums and other miscellaneous NTLS branded items.
As we have now completed all of our promo shots, I was able to select and edit the most appropriate for our desired forest background, and finally able to replace the stock image, after editing our chosen image in photoshop.
 |
| The background image |
We then realised that the new logo was not visible on the background, so white airbrushed the top left of the background image before layering in a black logo, this was more effective as it stood out more, and stayed fixed to the website when scrolling.
Adding to this, we used the completed faces graphic for the album cover as the centrepiece of our homepage, and made it interactive so that you can click on it o reach the album page.
After completeing the main pages I added a tour dates page, with lists of the different venues and dates around the uk and working links to the ticketmaster website- making the process of buying tickets quick and easy. The page still seemed quite bare, therefore we decided to add an image of the artist as the header of this page, as well as adding a live twitter stream, and links to affiliated radio shows and announcements links, to both increase the interactivity=ty and engage the audience with entertaining news and media.
We then realised that after attracting an audience we needed to keep them, therefore we created a contact page for those who want to keep updated with the artist, or ask general enquiries eg bookings.
We have now also made a section for the record label- Red Pigeon- to show their role in the promotion and management of NTLS, with a map of their headquarters, address, email and telephone numbers, for anyone who wants to talk business with them
We've also made the red pigeon records logo and name a footer of every page, in order to reflect the Label identity to those who are aware of it, to increase audience trust in the NTLS artist and site.
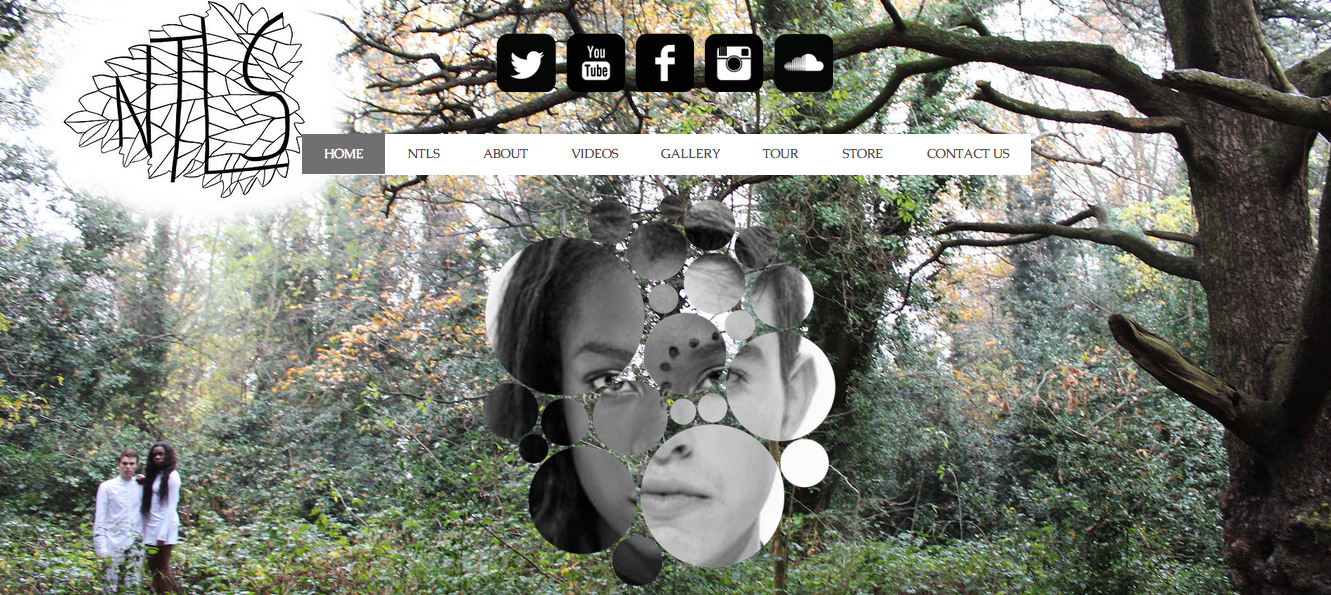
 |
| The final, completed interactive homepage |
 |
| The Tour page |
We then realised that after attracting an audience we needed to keep them, therefore we created a contact page for those who want to keep updated with the artist, or ask general enquiries eg bookings.
 |
| Contact page |
 |
| Enquiries submission box |
We have now also made a section for the record label- Red Pigeon- to show their role in the promotion and management of NTLS, with a map of their headquarters, address, email and telephone numbers, for anyone who wants to talk business with them
 |
| Information regarding Red Pigeon records |
WEBSITE FINAL REVIEW







No comments:
Post a Comment